Web design
Icon menu bars html
This is the first article in my Web design series. Hope will help everyone.
Now we will start the lesson today.
Now we will create a simple menu bar like the image below. The menu has two types: vertical and horizontal
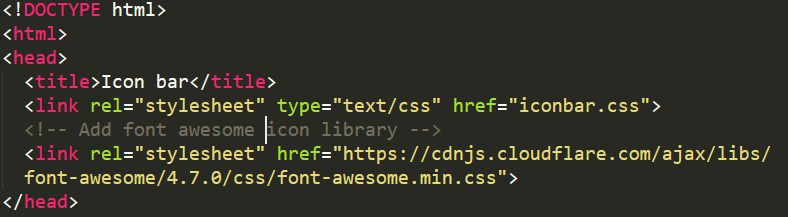
First, you must add the icon library to the html page. Here I use the fontawesome 4.7 library.

1) Verticle menu
Add this code to the body tag

Next, add the following css classes

And the results are as follows

2) Horizontal menu
Add this code to the body tag

Next, add the following css

And the results are as follows

And that's all for today. You can view or download the source code here
https://github.com/trananh2001/css-tuto/tree/master/icon%20bar
See you in the next article




